【Nuke合成】使用GridWarp 节点和 SplineWarp Nuke制作变脸特效
› VFX大学 › Nuke合成影视制作 › 【Nuke合成】使用GridWarp 节点和 SplineWarp Nuke制作变脸特效
标签: GridWarp, Morph, SplineWarp
-
作者帖子
-
-
2017-12-27 - 22:16 #30079
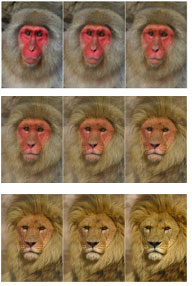
几天不见不知道还有没有人记得十七呀,大家晚上好,十七想你们啦。今天十七要和大家讲讲Nuke中的变脸操作,这个变脸用英文讲叫 Morphing,是指将两个图像融合在一起,使其中一个图像的主体逐渐变形成另一个图像主体,这个转变是无缝过渡的,这个过程有时候很容易察觉,有时候又非常微妙。比如一个男人变成一个女人或者动物,或者其他物体,这就很容易察觉。但是如果将一个演员变形为他的特技替身演员,这个过程就非常微妙。下图是一只猴子变形成一只狮子的过程:

变脸计算非常耗时间,所以我们在拍摄的时候就要做好计划,尽量减轻后期的负担。变形前后的两个角色的特征、位置和动作越相似,变形就越容易。如果运动主体的位置和运动不匹配,我们可以在变形前尝试重新定位或重新调整时间。我们可以使用一些变换节点或定时操作节点来完成;我们还可以使用 Tracker 和 PlanarTracker 节点(跟踪器或平面跟踪器)跟踪想要变形的特征物,进行稳定处理,这里不多说。
-
2017-12-27 - 22:58 #30084
本帖主要讨论使用 GridWarp 节点和 SplineWarp 节点进行变脸。
先讲使用 GridWarp 节点将一个图像变形到另一个图像:
1. 选择 Image > Read,导入两个要变形的图像。
2. 如果图像分辨率不同,可以使用 Reformat 节点进行调整。
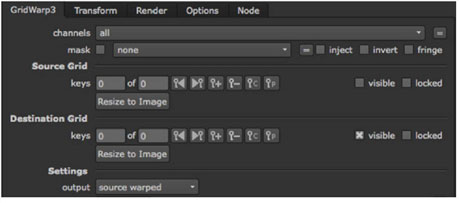
3. 选择 Transform > GridWarp,创建 GridWarp 节点。
4. 将源图像(需要变形的图像)连接到 GridWarp 节点 src 输入端,目标图像(变形后的图像)连接到 dst 输入端。然后将 GrdiWarp 节点连接到 Viewer 节点上。

5. 点击 Source Grid 和 Destination Grid 下方的两个 Resize to Image 按钮,使两个输入图像的网格大小相同。

6. 在 GridWarp 的 Setting 参数上,将 output 设置为 source,以显示源图像和网格。
7. 在 source 图像上,将网格调节到关键特征上。比如,给动物变脸时,我们可以将网格调节到眼睛、鼻子、嘴巴上。

-
2017-12-27 - 23:08 #30088
8. 在 GridWarp 的 Setting 参数上,将 output 设置为 destination,以显示目标图像和网格。
注意:如果 source 和 destination 图像非常相似,我们可以使用复制粘贴按钮
 ,将 source 网格复制到 destination 网格上。
,将 source 网格复制到 destination 网格上。9. 在 destination 图像上,将网格调节到对应的关键特征点上。

10. 在 GridWarp 的 Setting 参数上,将 output 设置为 morph,以显示两个网格,同时激活 warp 和 mix 滑块。
11. 将播放头滑到开始变脸的那一帧,将 warp 滑块设置为0(此时为源图像),点击动画按钮
 并选择 Set key。然后将播放头滑到变脸结束的那一帧,将 warp 设置为1(此时为目标图像)。
并选择 Set key。然后将播放头滑到变脸结束的那一帧,将 warp 设置为1(此时为目标图像)。12. 用同样的方式对 mix 参数K动画。将播放头滑到开始变脸的画面帧,将 mix 设置为 0(源图像),点击动画按钮并选择 Set key。然后将播放头滑到变脸结束的画面帧,将 mix 设置为1(目标图像)。
在视窗中播放序列帧,我们就会看见源图像逐渐变形为目标图像。
-
2017-12-27 - 23:10 #30091
太晚啦妈妈叫去吃饭,明天起早再更哈哈哈~抱歉啦
-
2017-12-28 - 00:35 #30092
技术流程和具体参数写得好详细,变脸质量取决于src 与des 网格对应点的精度(主要靠手滑画),电影中很多的变脸,变形都可以用这个做,拍摄的时候需要注意的细节就是:如果不是绿屏,那么景别一定要相似或者一致,可以使用mocap设备进行复杂的实景变形操作,感谢十七大大的分享,要加个gif图就直观啦😄 哈哈
-
2017-12-28 - 11:02 #30097
今天十七接着和大家讲如何使用 SplineWarp 节点将一个图像变形到另一个图像:
1. 选择 Image > Read,导入两个要变形的图像。
2. 如果图像分辨率不同,可以使用 Reformat 节点进行调整。
3. 选择 Transform > SplineWarp,创建 SplineWarp 节点。
4. 将源图像(需要变形的图像)连接到 SplineWarp 节点 A 输入端,目标图像(变形后的图像)连接到 B 输入端。然后将 SplineWarp 节点连接到 Viewer 节点上。

5. 在 SplineWarp 节点的属性面板上,将 output 在 A 和 B 之间切换,或者点击视窗工具中的
 和
和 ,我们就可以在视窗中看见这两个图像了。
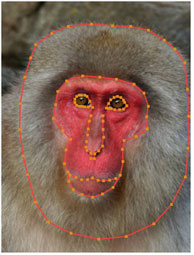
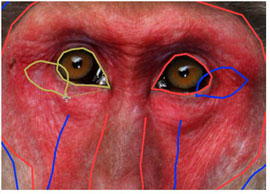
,我们就可以在视窗中看见这两个图像了。6. 识别源图像和目标图像中相似的特征。比如说,我们想将人或动物变形到一起,那眼睛、鼻子、嘴以及脸部、头部轮廓线都是相似特征。
7. 切换到输入 A,在关键特征周围绘制曲线。在后续的帖子中十七会为大家详细讲解如何绘制曲线的,这里先不多说。

这个时候十七建议大家对曲线列表中的曲线进行下命名,比如左眼、右眼等等,对后续使用 Join 工具链接源形状和目标性状时,会很有帮助。
-
2017-12-28 - 11:15 #30103
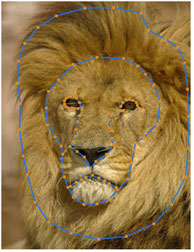
8. 切换到输入 B,在相同特征部位绘制曲线。相同特征上绘制的曲线数量、点数要相同,以确保变脸精确度。

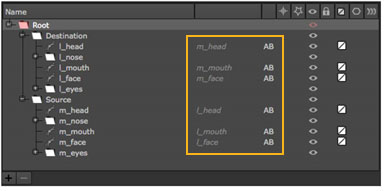
9. 将视窗切换到输出 AB morph
 ,两组曲线都会显示出来,而且视窗工具中的 Join
,两组曲线都会显示出来,而且视窗工具中的 Join 会被激活。
会被激活。10. 将 A 输入端的形状,链接到对应的 B 输入上。将相似点链接起来,比如眼角或唇线等。
注意:我们可以使用 Reverse 工具反转源形状和目标形状。

我们连接形状时,曲线列表会自动更新,显示链接配对。

11. 将播放头滑到变形开始的那一帧,将 mix 滑块设置为0(输入 A),点击动画按钮并选择 Set key。
12. 用同样的方法为 root warp 设置关键帧。
13. 如果我们使用的是静帧,就酱播放头滑到变形结束的那一帧。
14. 将 mix 和 root warp 滑块设置为1(输入B)。
15. 在视窗中按 Q 键,隐藏样条线,然后按播放键。
输入 A 就会变形到 输入 B。
-
2017-12-29 - 21:37 #30238
使用 cookie-cutter(布尔切割)创建移动遮罩
curves 列表的 cookie-cutter 主要设计目的是通过在闭合的布尔切割形状间自动创建移动遮罩(traveling mask),将两个图像的变形(可能不含 alpha 通道)叠加到一个图像序列上。
比如上面讲到的猴🐒-狮🦁️变形,就可以合成到一个图像序列上,随着时间的变化,狮子的脸就逐渐变为猴子的脸。
注意:cookie-cutter 只作用于 curves 列表中的闭合形状。
下面十七讲讲操作步骤。
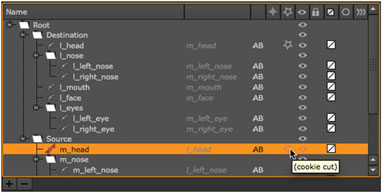
1. 单击曲线列表中的 cookie-cutter 图标,将一对闭合形状指定为 cookie-cutter 对。

此例中,将猴头 m_head 和狮头 l_head 指定为cookie-cutter 对。
2. 在 output mask 下拉菜单中选择移动遮罩存储的通道,当然也可以直接使用默认的 mask_splinewarp.a。

3. 对变形k动画,使其跟随需要的背景元素。
4. 最后,将 SplineWarp 节点的输出合并到背景序列上。下面是一个简单的节点树:

在视窗下拉菜单中选择 output mask 通道,可以查看移动遮罩是否存在;然后按 M 显示 Mat 通道。我们应该查看自动创建的遮罩是否匹配变形的形状。
-
2017-12-29 - 21:39 #30239
本帖十七要讲的主要内容就到这里啦,如有疑问,可以跟帖留言,十七会尽快回复大家的哟~
-
2021-08-09 - 15:36 #83508
看着好费力,有很多地方没看懂,感觉适合懂这个节点的人看,有视频就好了
-
-
作者帖子
- 在下方一键注册,登录后就可以回复啦。
