【Nuke ST-Map】使用Nuke快速创建可自动跟随分辨率变化的ST-Map图
› VFX大学 › Nuke合成影视制作 › 【Nuke ST-Map】使用Nuke快速创建可自动跟随分辨率变化的ST-Map图
-
作者帖子
-
-
2019-08-05 - 11:39 #66522
大家好,韩十七又冒泡啦,今天教大家如何使用Nuke中的节点创建ST-Map,以及使用简单的表达式创建全自动化跟随分辨率变化而变化的ST-Map。
社区里一直以来的操作都超级强调底层操作,就是在了解原理后,根据原理来构思流程,而最终不管使用Nuke、还是AE,再或者Fushion,都只是借助工具将思路转化为可见结果的方式,这里我们用Nuke来制作。
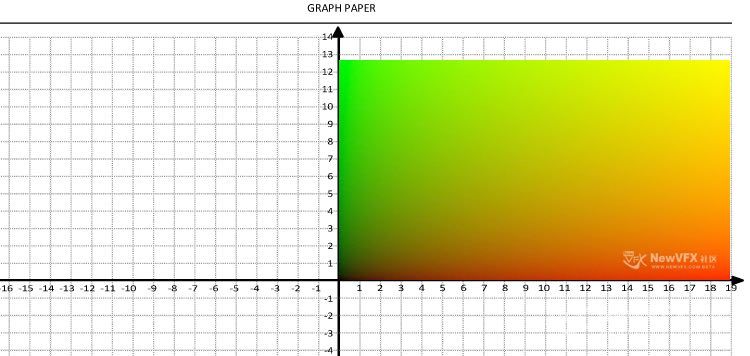
思路原理:ST-Map是使用监视器中的X、Y两个轴向的数据记录坐标位置的方式,X轴向的数据为0-分辨率宽度值(Width);Y轴数据为0-分辨率高度值(Height)。
比如:一张图片中,图片的左下角的坐标参数为: X=0,Y=0;画面中心点的值为;X=画面宽度/2,Y=画面高度/2;以此类推…..画面左上角,右下角,右上角的数值分别是多少呢?你可以计算下~~😄有疑问,可以随时留言。

另外,之前@light 写过一篇在Nuke中使用PFtrack输出的ST-Map的教程,讲解了原理,若还有疑问的同学可以顺道先去学一把,我们再来做这个实用的自动化生成ST-Map小流程:
-
2019-08-05 - 16:48 #66546
原理详解:4K分辨率的St-Map生成,分辨率宽度为 X轴(宽度):0到4096;Y轴(高度):0到2160。
色彩的0–1对应的分辨率X,Y:
0是无穷小,1是无穷大,0–1之间的数值可以是无穷的(这点非常非常重要),用颜色信息来存储4K坐标位置,对应实例如下:
色彩变化(每通道) 0 ….. 0.5 …… 1 分辨率坐标X轴 0 ….. 2048 …… 4096 分辨率坐标Y轴 0 ….. 1080 …… 2160
社区也将此教程中的STmap表达式工程做成了小工具,下载即用,再也不用为制作STmap发愁:
如果你还想深入了解STmap的制作过程,那我们继续:
下面我们开始用Nuke来执行以上原理: -
2019-08-05 - 17:40 #66555
-
2019-08-05 - 17:49 #66561
-
2019-08-05 - 18:02 #66566
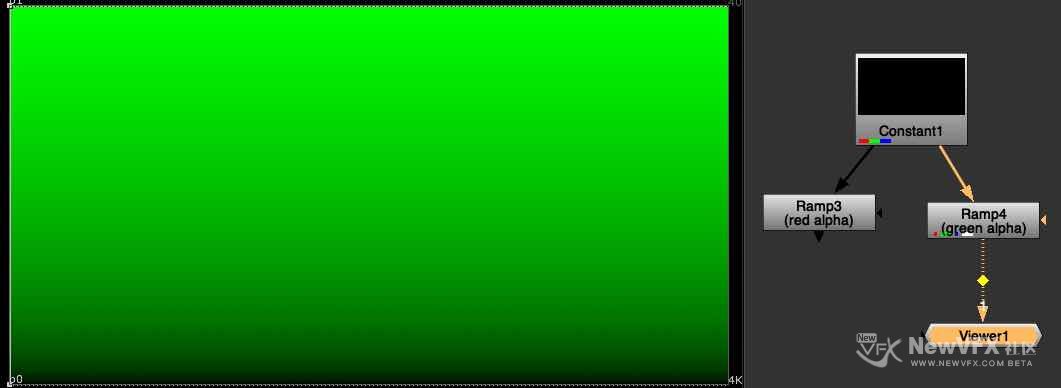
第三步、将两个Ramp连接起来,我们就得到ST-Map啦,R通道渐变与G通道渐变后交融的结果:(每一个颜色像素代表一个坐标:X,Y)
红色与绿色交融会产生了二次色(什么是二次色呢?请戳👇这里):黄色,看起来非常的漂亮,啧啧,实际上这个图片里对应分布存储的是4K大小的文件的坐标信息。
假设这时候,我们连接输入的视频大小变成2k,我们手动更改两个Ramp中的参数为当前视频的宽高即可。
那有没有自动化的方法呢?不管输入的视频尺寸是多大,都会自动跟随当前输入视频的大小自动更改?
答案当然是肯定的,接下来我们开始让其变得“智能化”一些:
-
2019-08-05 - 18:12 #66570
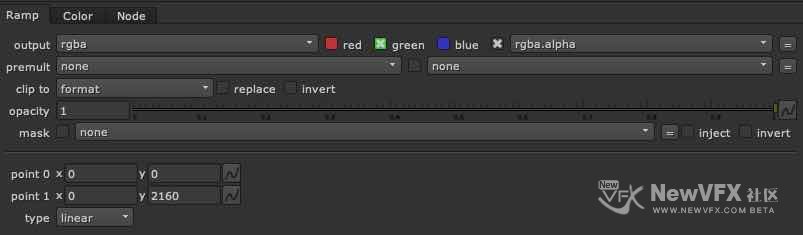
第四步、在ramp1、Ramp2节点上输入表达式,使其自动跟随输入视频尺寸,X轴的数值=输入视频的宽度(Width);Y轴的数值=输入视频的高度(Height)。
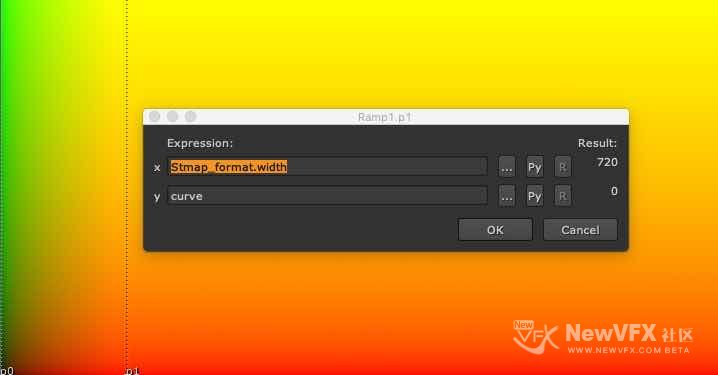
在X、Y轴分别输入表达式(可以直接复制):
12Stmap_format.widthcurves同上,在第二个ramp输入表达式(继续复制):
12curvesStmap_format.height到此,大功告成啦,随意更改输入端的尺寸,整个节点都会跟随变化,并生成正确尺寸的ST-Map啦~~啧啧,很神奇😄
好啦,今天十七的教程就到这里啦,大家可以尝试一下,按教程的思路做出其他节点之间的交互效果,在此也算抛砖引玉 😄。
如有疑问,可以跟帖留言会尽快回复噢。点击十七的头像可以查看更多精彩教程呢~
如果本教程对您有所帮助,点击我的头像,加我为好友,就可以看到我得更新啦,也可给我发私信,点击帖子顶部得收藏放入收藏夹,方便将来再次查看~
本帖未经允许不得转载,禁止二次转载,转载请注明出处并保留在本站的完整链接,谢谢^_^
-
-
作者帖子
- 在下方一键注册,登录后就可以回复啦。